UX Basics – 3 things users notice immediately that is damaging your online business.
User experience (sometimes referred to as UX or UE) is the practise of designing sites whilst being mindful of the users’ experience of it. Sounds obvious, doesn’t it?
Often websites have been built based on the preferences of an MD or a company’s Board. There are usually so far removed from their users or customers that it fails to achieve any goals.
It’s important to remember that, whilst you may be signing off on the budget, your business’s website is not ‘for you’. It’s not meant to attract or persuade you. It isn’t designed to assuage your fears or misgivings, provide facts to counter your pre-conceptions, or give added value to your existing experience of the business. In fact you’re the least important person in the whole process – you just hold the purse strings. Sorry about that.
Conversely it is meant to do all of those things for your users. Sometimes there are some very basic, yet very important, obstacles to remove for users. These will increase your conversion rate and make your website a more valuable asset to your business.
UX Basics
There are three big elements of UX that I see regularly ignored by DIYers and agencies alike (which blows my mind) that you can fix yourself.
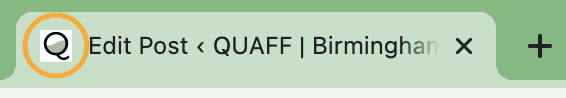
Favicon
The most basic of all UX basics. That little logo in the tab of the browser. Short for ‘Favourite Icon’.

Unbelievably I regularly still see sites made by ‘professional’ agencies that don’t include a custom favicon and are still displaying the classic WordPress ‘W’ as their favicon, or even not having anything there at all!
If there’s one way to lose a user’s trust and to decrease your authority immediately it’s the lack of a favicon. The good news is that it’s something you can do yourself in a short amount of time. There are basic generators out there that will give you something a whole lot better than nothing at all! Although if you’ve paid for a custom site it really should come with one done already.
If you are on your own – follow this easy guide to Add a Favicon to your WordPress Website.
Site Security
An unsecured site is a really bad look for any business. Particularly if you’re expecting users to buy things online. No-one wants to put payment details into a site that’s not secure.
Keeping a site secure is easy enough provided the site is regularly maintained and updated. Sometimes update conflicts can put plugins at odds with one another. This can cause some confusion with website owners and can result in an unsecured site. Either because they don’t notice the conflict or they can’t figure out how to fix it and give up.
Having a secure site means you’re looking after yourself and your site, as well as your users, clients and/or customers. Failure to do either can result in something as benign (although still not ideal!) as a 404 page being served, or somethings serious like a hack and the loss of all your customer’s saved payment information. I don’t need to tell you why that’s bad.
Ensuring your SSL licence is up to date and, if necessary, extra security plugins and backups are in place are essentials for any responsible website owner.
It sounds a lot and sometimes it is! If it’s something you value but simply don’t have the time for have a look at our Website Care Plans subscription service.
Mobile Optimisation
Alright, this may not be one you can ‘easily’ sort yourself. But it is super important.
It blows my mind that there are still plenty of sites out there that are not mobile optimised. What this means is when a user accesses the site from a mobile device or tablet they’re shown the desktop version. All the formatting is weird, it won’t respond to a screen rotation, the text is tiny, you can’t see all of the page. It may seem like a fairly minor thing when writing it down but as a user it’s infuriating.
Mobile optimising your site may be an easy fix for someone who knows what they’re doing. It may turn out to be a bit more complicated – it depends on your site – but it is ABSOLUTELY something that must be done.
Conversion rates on websites that are not mobile optimised fall off a cliff, which is bad news for any business.
These three things can make all the difference in presenting a website that looks professional and trustworthy, rather than something cheap and cheerful thrown together (even if, in reality, that’s what it is for now).